Difference between revisions of "User:Liath/Sandbox"
From PRIMUS Database
| Line 3: | Line 3: | ||
<div style="position:relative; display:block; width:440px; height:680px; margin:10px; padding: 0px; border: 0px; overflow:hidden;"> | <div style="position:relative; display:block; width:440px; height:680px; margin:10px; padding: 0px; border: 0px; overflow:hidden;"> | ||
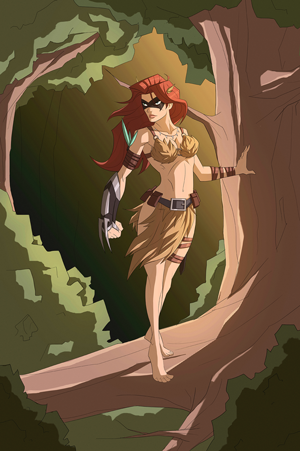
| − | <div style="position:absolute; z-index:1; bottom: 0px;">[[file:Jangala_Resize.png|400px|center]]</div> | + | <div style="position:absolute; z-index:1; bottom: 0px;">[[file:{{{characterbackground|Jangala_Resize.png}}}|400px|center]]</div> |
<div style="position:absolute; z-index:2; bottom: 0px;">[[file:Liath_Comic_Fade.png|440px|center]]</div> | <div style="position:absolute; z-index:2; bottom: 0px;">[[file:Liath_Comic_Fade.png|440px|center]]</div> | ||
<div style="position:absolute; z-index:3; bottom: 165px; left: 25px;">[[file:Liath_Comic_Code.png|60px|right]]</div> | <div style="position:absolute; z-index:3; bottom: 165px; left: 25px;">[[file:Liath_Comic_Code.png|60px|right]]</div> | ||
<div style="position:absolute; z-index:3; bottom: 40px; left: 30px;">[[file:Liath_Comic_BarCode.png|60px|left]]</div> | <div style="position:absolute; z-index:3; bottom: 40px; left: 30px;">[[file:Liath_Comic_BarCode.png|60px|left]]</div> | ||
| − | <div style="position:absolute; z-index:3; bottom: 50px; right:30px; width:300px; overflow:hidden;"><span style="color:white; font-size:20px; font-style:bold; text-shadow: 0px -1px 0px black, -1px 0px 0px black, 0px 1px 0px black, 1px 0px 0px black, 1px 1px 2px black;">Featuring...</span><br>[[file:Jangala_Logo.png|250px|right]]</div> | + | <div style="position:absolute; z-index:3; bottom: 50px; right:30px; width:300px; overflow:hidden;"><span style="color:white; font-size:20px; font-style:bold; text-shadow: 0px -1px 0px black, -1px 0px 0px black, 0px 1px 0px black, 1px 0px 0px black, 1px 1px 2px black;">{{{charactertext|Featuring...}}}</span><br>[[file:{{{characterlogo|Jangala_Logo.png}}}|250px|right]]</div> |
<div style="position:absolute; z-index:10;width:400px; height:600px; margin-left:20px; margin-top:40px; padding: 0px; border: 1px solid white; overflow:hidden; background-color:transparent; box-shadow: 1px 1px 2px rgba(0,0,0,0.5);"> | <div style="position:absolute; z-index:10;width:400px; height:600px; margin-left:20px; margin-top:40px; padding: 0px; border: 1px solid white; overflow:hidden; background-color:transparent; box-shadow: 1px 1px 2px rgba(0,0,0,0.5);"> | ||
<div style="position:absolute; z-index:11; top: 14px; left: 14px; width: 60px; margin:0px; padding: 0px; border: 0px solid black; text-align:left; font-weight: bold; font-size: 10px; overflow:hidden; border-bottom-right-radius:50px; background-color:transparent;"> | <div style="position:absolute; z-index:11; top: 14px; left: 14px; width: 60px; margin:0px; padding: 0px; border: 0px solid black; text-align:left; font-weight: bold; font-size: 10px; overflow:hidden; border-bottom-right-radius:50px; background-color:transparent;"> | ||
| − | <table style="margin:0px; cell-spacing:0px; cell-padding:0px; padding:0px; border-spacing: 0px; border-collapse: collapse;"><tr><td style="width:20px; border: 1px solid black;background-color:white;text-align:center;">1</td><td style="width:60px; font-size:8px; border: 1px solid black; background-color:white; padding-left: 3px;">2009</td></tr><tr><td colspan=2 style="width:80px; border: 1px solid black; background-color:white; padding-left: 3px;">50¢<br> </td></tr></table></div> | + | <table style="margin:0px; cell-spacing:0px; cell-padding:0px; padding:0px; border-spacing: 0px; border-collapse: collapse;"><tr><td style="width:20px; border: 1px solid black;background-color:white;text-align:center;">{{{month|1}}}</td><td style="width:60px; font-size:8px; border: 1px solid black; background-color:white; padding-left: 3px;">{{{year|2009}}}</td></tr><tr><td colspan=2 style="width:80px; border: 1px solid black; background-color:white; padding-left: 3px;">50¢<br> </td></tr></table></div> |
<div style="position:relative; left: -73px; top:38px; z-index:12; width:250px; height:24px; margin:0px; padding: 2px; border: 4px solid black; text-align:center; font-weight: bold; font-size: 18px; overflow:hidden; background-color: #ffdd00; color:#800000; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg);">60 BIG PAGES</div> | <div style="position:relative; left: -73px; top:38px; z-index:12; width:250px; height:24px; margin:0px; padding: 2px; border: 4px solid black; text-align:center; font-weight: bold; font-size: 18px; overflow:hidden; background-color: #ffdd00; color:#800000; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg);">60 BIG PAGES</div> | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 13:59, 9 February 2014
Page for testing stuff